Nest JS Skeleton for REST Application 

A skeleton/boilerplate/starter project for quickly building RESTful APIs using Node.js, NestsJS, Express, and MySQL.
By running one command, you will get a production-ready Node.js app installed and configured on your machine. There are many built-in features in the skeleton, including authentication using JWT, request validation, unit and integration tests, continuous integration, docker support, API documentation, pagination, etc. To learn more about its features, check out the following list.
Description
Nest framework TypeScript starter repository.
Nest provides a level of abstraction above these common Node.js frameworks (Express/Fastify) but also exposes their APIs directly to the developer. This allows developers the freedom to use the myriad of third-party modules which are available for the underlying platform.
There are superb libraries, helpers, and tools that exist for Node (and server-side JavaScript), none of them effectively solve the main problem of — Architecture.
Take it for a test drive. We'd love to hear any feedback you have or if you've thought of a new feature.
Table of Contents
- Features
- Getting started
- Project Structure
- Documentation
- Miscellaneous
- Trainings
- Video Tutorials
- Contributing To This Project
- Issues and Discussions
- Stay in touch
Features
- Quick start
- Integrated ESLint, Prettier and Husky
- Simple and Standard scaffolding
- Production-Ready Skeleton
- Followed SOLID Principles
- Authentication and authorization: using passport
- Validation: request data validation using Nest JS Pipe
- Logging: using winston
- Testing: unit and integration tests using Jest
- Error handling: centralized error handling mechanism
- API documentation: with swagger
- Process management: advanced production process management using PM2
- Dependency management: with npm
- Environment variables: using dotenv and cross-env
- API Versioning
- Security: set security HTTP headers using helmet
- Santizing: sanitize request data against xss and query injection
- CORS: Cross-Origin Resource-Sharing enabled using cors
- Compression: gzip compression with compression
- CI: Continuous integration with Travis CI
- Docker support
- Git hooks: with husky and lint-staged
- Linting: with ESLint and Prettier
- Editor config: consistent editor configuration using EditorConfig
Getting started
Prerequisites
- Node https://nodejs.org/en/ use the LTS version
- NPM
- Docker https://www.docker.com/
- Install Docker Desktop for MAC: https://docs.docker.com/docker-for-mac/install/
- Install Docker Desktop for Windows: https://docs.docker.com/docker-for-windows/install/
- Docker Compose
- NestJS CLI https://nestjs.com/
Setup
To get started, clone the repository to your local computer. Use the following command to run in your terminal.
Clone The Application
// clone the application
$ git clone https://github.com/NeoSOFT-Technologies/rest-node-nestjs.gitInstall The Dependencies
Next, install the packages that are required for this project.
// Install the required npm modules
$ npm installCreate The Environment Variables
The config/env/.env file should be placed in root folder with the following variables.
config/env/.env: Default Environment Fileconfig/env/.env.dev: Development Environment Fileconfig/env/.env.test: Test Environment Fileconfig/env/.env.prod: Production Environment File
# config/env/.env.example
APP_NAME=rest_api
NODE_ENV=dev
DB_HOST=127.0.0.1
DB_DATABASE=rest_api
DB_USER=user
DB_PASSWORD=root
DB_PORT=3306Start MySQL Database
In order to use mysql, you need to have it installed in your local machine. Docker Compose is what we will be using in our case, In the project directory, execute the following command.
# build images, create and run containers in background
docker-compose -f ./docker/docker-compose.yml --env-file ./config/env/.env up -dIn order to apply your modified code to a running container, you should add a build option.
# if source code is changed, rebuild image, recreate and start container
docker-compose -f ./docker/docker-compose.yml --env-file ./config/env/.env up -d --buildRunning the app
# development
$ npm run start
# watch mode
$ npm run start:dev
# production mode
$ npm run start:prodTest
For this project, We chose Jest as our test framework. While Mocha is probably more common, Mocha seems to be looking for a new maintainer and setting up TypeScript testing in Jest is wicked simple.
# unit tests
$ npm run test
# e2e tests
$ npm run test:e2e
# test coverage
$ npm run test:covRunning the build
All the different build steps are orchestrated via npm scripts.
Npm scripts basically allow us to call (and chain) terminal commands via npm.
This is nice because most JavaScript tools have easy to use command line utilities allowing us to not need grunt or gulp to manage our builds.
If you open package.json, you will see a scripts section with all the different scripts you can call.
To call a script, simply run npm run <script-name> from the command line.
You'll notice that npm scripts can call each other which makes it easy to compose complex builds out of simple individual build scripts.
Below is a list of all the scripts this template has available:
| Npm Script | Description |
|---|---|
build |
Full build. Runs ALL build tasks |
start:debug |
Performs a full build and then serves the app in watch mode |
lint |
Runs ESLint on project files |
format |
Runs the file formatter |
serve |
Runs node on dist/server.js which is the apps entry point |
start |
Does the same as 'npm run serve'. Can be invoked with npm start |
test |
Runs tests using Jest test runner |
test:watch |
Runs tests in watch mode |
doc |
Generate the project documenation using compdoc |
Project Structure
In a TypeScript project, it's best to have separate source and distributable files.
TypeScript (.ts) files live in your src folder and after compilation are output as JavaScript (.js) in the dist folder.
The test and views folders remain top level as expected.
Please find below a detailed description of the app's folder structures:
Note! Make sure you have already built the app using
npm run build
| Name | Description |
|---|---|
.vscode |
Contains VS Code specific settings |
.github |
Contains GitHub settings and configurations, including the GitHub Actions workflows |
dist |
Contains the distributable (or output) from your TypeScript build. This is the code you ship |
node_modules |
Contains all your npm dependencies |
src |
Contains your source code that will be compiled to the dist dir |
src/config |
Here you will find all the environment configuration necessary to access the application e.g. .env |
src/components |
Components define group of files/source that respond to various module(http requests) |
src/components/${module_name}/dto/ |
DTO (Data Transfer Object) Schema, Validation |
src/components/${module_name}/entities/ |
Entities belongs to that Component |
src/components/${module_name}/repository/ |
Repository belongs to that Component |
src/components/${module_name}/services/ |
Services belongs to that Component |
src/components/${module_name}/module_name.controllers.ts |
Controller belongs to that Component |
src/components/${module_name}/module_name.module.ts |
Module belongs to that Component |
src/core |
All core modules - Guards, Http Request & Response Handler, Logger |
src/main.ts |
Entry point to your express app |
test |
Contains your tests. Separate from source because there is a different build process. |
config/env/.env.example |
API keys, tokens, passwords, database URI. Clone this, but don't check it in to public repos. |
package.json |
File that contains npm dependencies |
tsconfig.json |
Config settings for compiling server code written in TypeScript |
tsconfig.build.json |
Config settings for compiling tests written in TypeScript |
.eslintrc |
Config settings for ESLint code style checking |
.eslintignore |
Config settings for paths to exclude from linting |
Documentation
1. Generation with compdoc
Generate project documentation using the following command (npm 6 is required for npx support). See the official documentation for more options.
npm run doc
OR
npx @compodoc/compodoc -p tsconfig.json -s
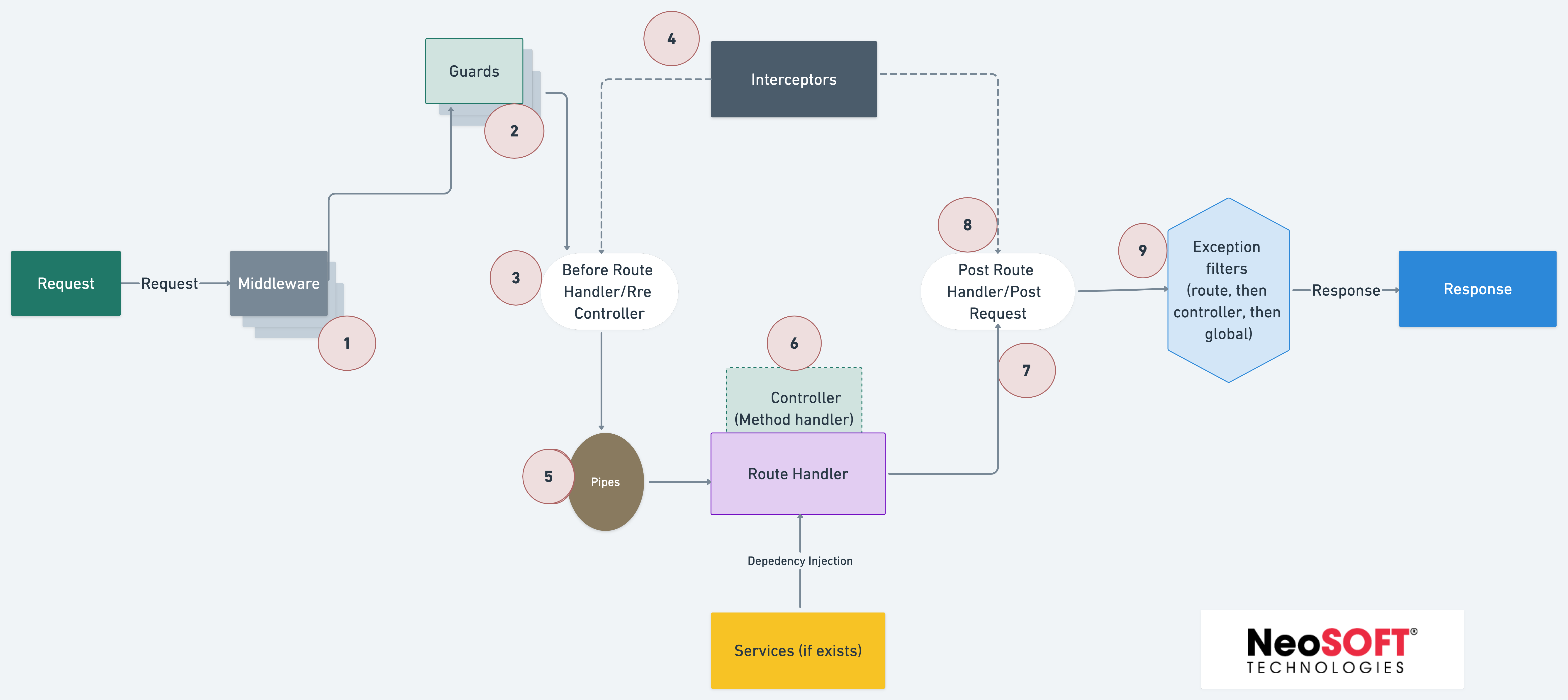
2. Request and Response Cycle
An explanation of how the request and response cycle works is provided here
2.1 Request and Response Workflow
Boilerplate has a custom guard enabled for handling response and request for every api. The integration of request response guard is enabled by default with response structure

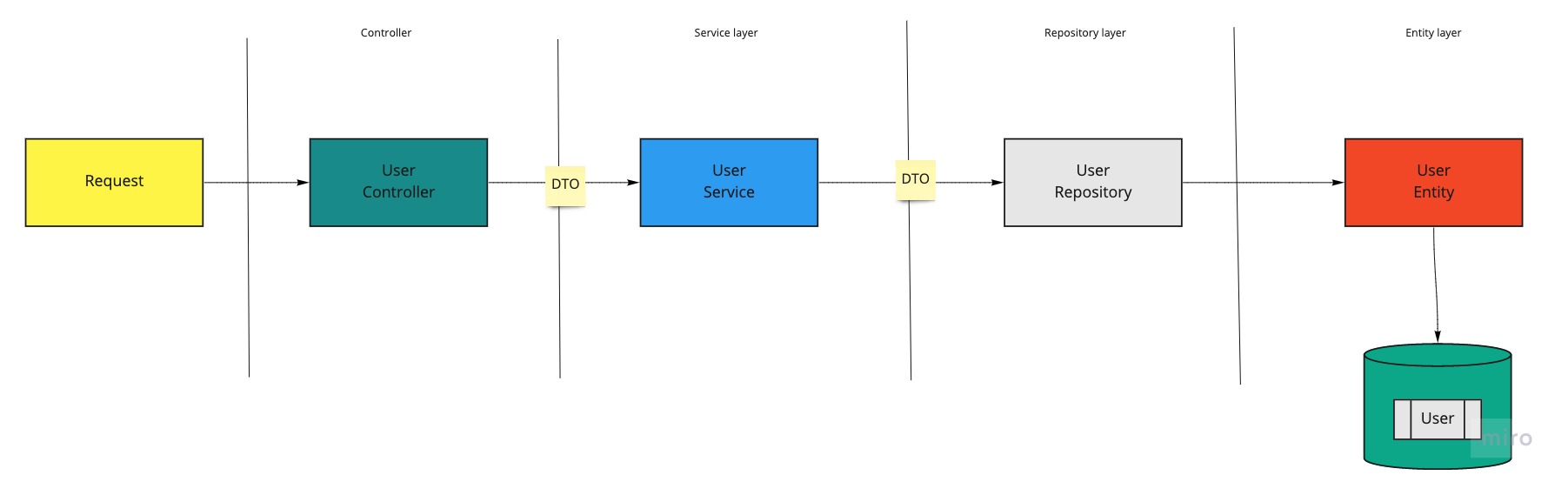
2.2 Request Workflow
By creating a workflow, you can specify the template that should be used to create a change request when a request for service is logged.

3. Modules
- Logger
- Request Response
- Mailer
- Database
- Reverse Proxy
- Pattern
- Crypto
- Compression
- CORS
- Swagger/Open API
- Database Migration
- Authentication
3. Modules
Miscellaneous
Trainings
Video Tutorials
Below are the video tutorial links for the modules that we have implemented in the boilerplate.
The Below list is the demonstration Videos of the various modules in the nestjs boilerplate.
- Clone and Installation of Boilerplate
- Docker Container
- Clean Code Architecture
- Reverse Proxy Engine
- Database Handling & Mailer Service
- Compression
- Database Migration
- Error Handling
- Encryption
- Logger and Config Handler
- Email Handler
- Postman Demonstration
- Swagger Demonstration
The below list will tell us how to create components in the boilerplate.
Testing Videos
Contributing To This Project
Contributions are welcome from anyone and everyone. We encourage you to review the guiding principles for contributing
Issues and Discussions
Stay in touch
- Website - https://www.neosofttech.com/
- Twitter - @neosofttech
- Meetup - https://www.meetup.com/neosoft-technologies/
- Medium - https://medium.com/@neosofttech-technologies-blog
- GitHub - https://github.com/NeoSOFT-Technologies
- Discord - NodeJS